注:读书笔记…
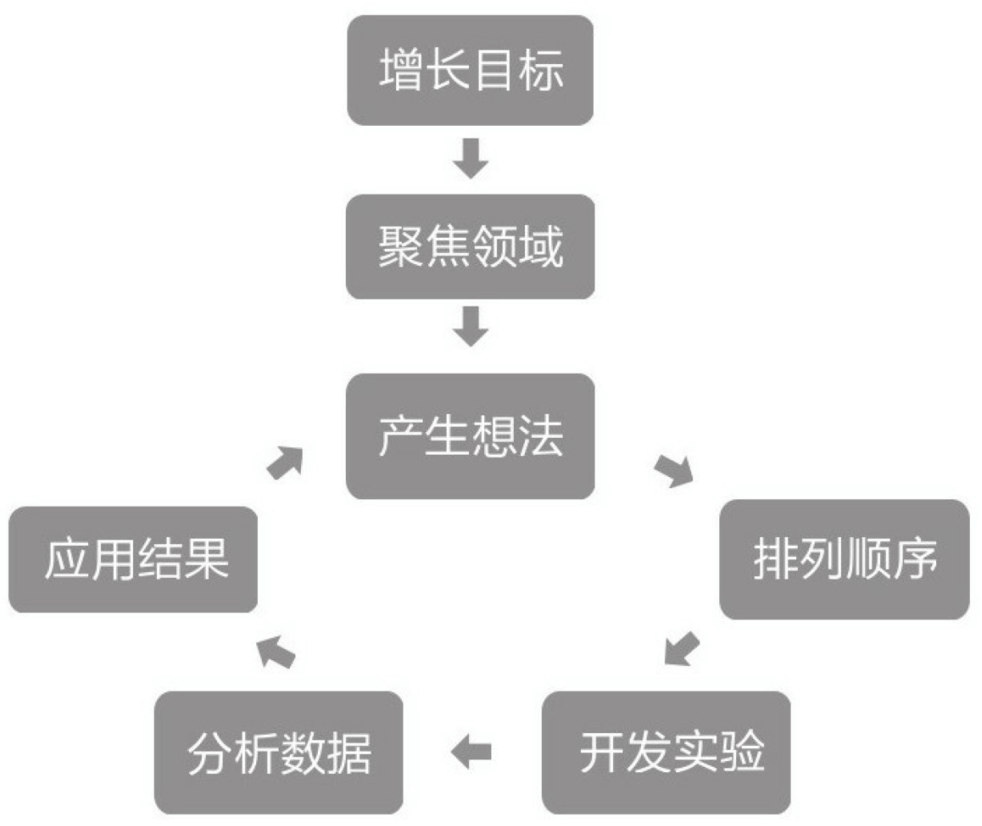
概览
5个层面
表现层:把你带到购物车里去的购物车图标,比如一个促销产品的照片 或网站自己的标志
框架层:按钮、控件、照片、文本的位置。框架层用于优化设计布局,以达到这些元素最大的效果。框架是结构的具体表达方式。
结构层:框架层确定页面上元素的位置,结构层设计用户如何到达某个页面。框架层定义导航栏上要素的排列方式,结构层确定哪些类别应该出现在那里。
范围层:范围层确定网站各种特性和功能最合适的组合方式。例如,解决某个功能是否应该成为网站的功能之一。
战略层:决定网站的范围。例如,经营者想从网站得到什么,用户想从网站得到什么。

自下而上
从战略到表现是一个从抽象到具体的过程,每个层面都是根据他下面的层面来决定的。最好让任何一个层面中的工作都不能在其下面层面的工作完成之前结束。
双重性
作者将网页分为了两种性质,功能型产品和信息型产品。
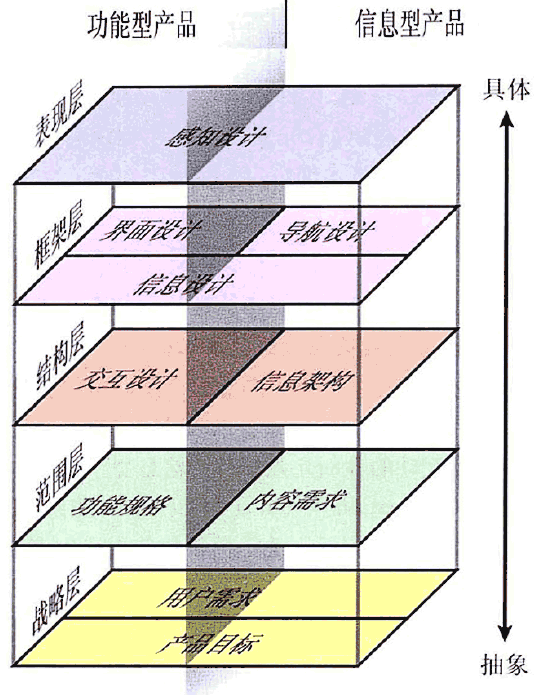
用户体验的要素
注:根据功能型产品和信息型产品,五个层面可以转化为不同的部分。
战略层:次层面功能型和信息型无区别。来自企业外部的用户需求是网站的目标。与用户需求对应的,是企业内部对网站的期望目标,这些产品目标可以是商业目的或其他类型的目标。
范围层:对于功能型产品是“创建功能规格”,是对产品的“功能组合”的详细描述。对于信息型产品是“内容需求”,是对各种内容元素要求的详细描述。
结构层:功能型是“交互设计”,定义系统如何响应用户的请求。信息型是“信息架构”,合理安排内容元素以促进人类理解信息。
框架层:分为三个部分。1、“信息设计”,一种促进理解的信息表达方式,此部分同时针对功能型和信息型。2、“界面设计”,安排好能让用户与系统的功能产生互动的界面元素,此部分针对功能型。3、“导航设计”,屏幕上的元素组合,此部分针对信息型。
表现层:为最终产品创造“感知体验”。
战略层
前情提要:
战略层:次层面功能型和信息型无区别。来自企业外部的用户需求是网站的目标。与用户需求对应的,是企业内部对网站的期望目标,这些产品目标可以是商业目的或其他类型的目标。
基本问题:
- 我们要通过这个产品得到什么?
- 我们的用户要通过这个产品得到什么?
第一个问题的答案描述企业的产品目标,第二个问题提出了关于用户需求的问题,这是来自企业外部的目标。
产品目标
商业目标
人们常用“商业目标”或“商业驱动因素”来描述内部的战略目标。但是作者认为都不准确,应该使用“产品目标”
品牌标识
品牌概念远超视觉表现。在用户与产品交互的同时,企业的品牌形象就已经在用户脑海中形成了。
成功标准
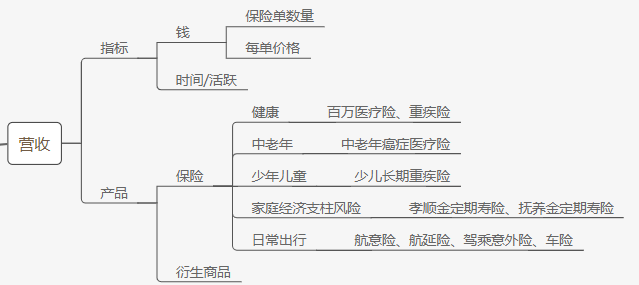
成功标准能准确的显示某一做法是否达成了战略目标。此处我能想到的是,数据驱动。
用户需求
用户细分
将用户根据不同关键特征进行分组。例如,人口统计学、消费心态档案。用户对于技术的熟悉程度和适应程度不同,对于产品相关内容的知识量不同造成了设计时要考虑是否兼顾。在经验或专业程度上的不同形成了我们细分用户群的基本维度。
创建细分用户群只是一种用于“揭示用户最终需求的手段”,真正需要得到的是和“用户需求数目”一样多的细分用户群。
可用性和用户研究
用户研究
- 市场调研法:问卷调查、焦点小组
- 现场调查:了解日常生活情景中的用户行为
- 任务分析:每一个用户与产品的交互行为都发生在执行某一任务的环境中。
- 用户测试:让用户试用产品。
创建用户角色
人物角色,也叫用户模型,是从用户研究中提取出的、可成为样例的虚构人物。
范围层
注:包括功能规格、内容需求。
范围层定义
我们做某些事是因为其过程有价值,例如慢跑;另一些事是因为其产品有价值,如做一块蛋糕。定义项目范围是在做两件事:这是一个有价值的过程,同时能产生有价值的产品。
范围层要解决的问题是:我们要开发的是什么?
对于功能型产品,考虑的是功能需求规格,哪些应该被当成产品的功能及相应的组合;对于信息型产品,考虑的是内容,属于编辑和营销推广的领域。
定义需求
需求分为两种,一些需求适用于整个产品,例如品牌需求和技术需求;另一些需求只适用于特殊的特性,例如对于产品必须拥有的、某种特性的一句简短描述。
从内部或外部收集的需求可分为3个主要类别。
- 人们讲述的、他们想要的东西。
- 人们所说的并不是他们想要的,而是人们在某个过程或产品中遇到困难时,想象有某种解决办法。
- 人们不知道他们是否需要的特性。
功能规格说明
其实就是BRD啦
内容需求
确定需求优先级
结构层
结构层定义
注:对于功能型产品是交互设计,对于信息型产品是信息架构。
交互设计和信息架构都强调一个重点:确定呈献给用户的元素的“模式”和“顺序”
交互设计
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
概念模型
模型概念:用户对于“交互组件将怎样工作”的观点。例子,“购物车”在电子商务网站概念模型中是一个容器,放东西进推车,从里面拿东西,结账。
错误处理
交互设计会处理每一个级别的错误,以确保更高比例的用户能有积极的体验。
信息架构
信息架构研究的是人们如何认知信息的过程,信息架构关注产品呈现给用户的信息是否合理并且具有意义。
结构化内容
例如,内容为主的网站上的设计组织分类和导航的结构。两种信息架构方法,从上到下和从下到上。从上到下的架构方法是由战略层驱动的,从下到上的架构方法是由范围层驱动的。
结构方法
信息架构的基本单位是节点,节点有很多不同的方式来安排。
在层级结构中(有时也称为树状结构或中心辐射结构),节点与其他相关节点之间存在父级/子级的关系。子节点代表更狭义的概念,从属于代表着更广义类别的父节点。
矩阵结构允许用户在节点与节点之间沿着两个或更多的维度移动。emmm没懂。
自然结构,鼓励用户自由探险,比如某些娱乐或教育网站。
线性结构,在互联网中常被用于小规模的结构,例如单篇的文章或单个专题;大规模的线性结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序,如教学资料。
组织原则
节点在信息架构中是依据组织原则来安置的。组织结构基本上是我们决定哪些节点要编成一组,哪些节点要保持独立的标准。
语言和元数据
命名原则:描述、标签和网站使用的其他术语。
受控词典是网站使用的一套标准语言。与用户谈话并了解他们的沟通方式,创造并遵守一个反映了用户语言的受控词典,防止企业内部的专用术语侵入网站。
类词词典:提供常用的,但未纳入该网站标准用语的词汇以供选择。可以添加内部专用术语、速写语、俚语或缩写词等对其对应的词汇进行补充。类词词典还可能包含词汇之间的类型关系,提供更广义、更狭义或相关词汇的建议。
元数据:关于信息的信息,即以一种结构化的方式来描述内容的信息。例如,一篇互联网行业的资讯信息,包括元数据为作者、发布日期、内容类型、行业细分、标签等等。
框架层
注:在这一层,功能型产品和信息型产品都包含信息设计,功能型产品通过交互设计确定框架层,信息型产品通过导航设计确定框架层。
习惯和比喻
界面设计
界面设计:选择正确的界面元素。哪个功能在哪个界面上完成,是在结构层的交互设计中决定;这些功能在界面上如何被用户认知到,属于界面设计的范围。
例如,复选框、单选框、文本框、下拉菜单、多选菜单、按钮

导航设计
导航设计需要完成3个目标
- 提供给用户一种在网站间跳转的方法。
- 导航设计必须传达出这些元素和他们所包含内容之间的关系。
- 导航设计必须传达出它的内容和用户当前浏览页面之间的关系。
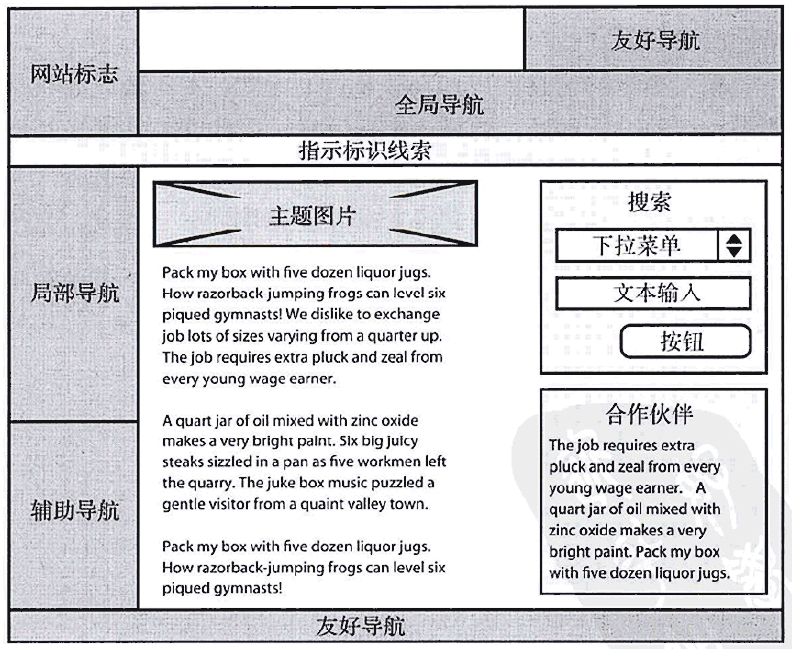
全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航
信息设计
用一种能“反映用户思路”和“支持他们的任务和目标”的方式来分类和排列这些信息元素。
指示标识
用来帮助用户理解“他们在哪”以及“他们能去哪”
线框图
极简的原型
表现层
注:感知设计
变现层定义:解决并弥补“产品框架层的逻辑排布”的感知呈现问题
合理设计感知
忠于眼睛
有点类似视觉焦点
对比和一致性
当一个元素在设计中显得与众不同时,用户就会注意到。
 Shmily's Blog
Shmily's Blog